
In our last blog, we had discussed everything that you need to know about Mobile Application Testing and Quality Assurance. We had also seen a few benefits of the same. In this blog, we would go into depths of the process which BrainMobi uses for Quality Assurance.
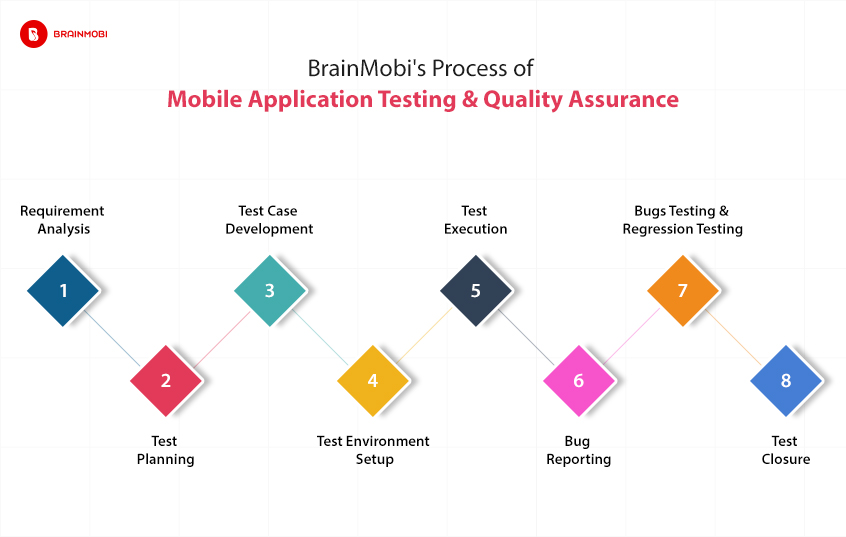
Requirement Analysis
From the initial phase of mobile application testing and quality assurance, a member of the QA team should be involved in the project(requirement discussion meetings with the client, internal discussion meetings). All the related documents(SRS, FRS, Wireframes, Design screens) of that project should be shared with QA team and QA Team Lead. After that, the QA team goes through the requirement documents with all the details in order to identify the testable requirements. In case of any confusion, the QA team may set up a meeting with the technical lead, business analyst, and/or the project manager in order to clarify its doubts.
Test Planning
Once the QA team understands all the requirements, there would be a requirement discussion meeting with the QA Team Lead in which the team would discuss all the information analyzed while understanding the requirements.
After that, the QA Team Lead would prepare a test plan document on behalf of the discussion and would share it with the Project Manager.
Things that would be drafted in that document are:
Objective, Name of Resources Working and Their Roles and Responsibilities, Estimation of Testing Effort, Testing Strategies to be Followed, Approach of Testing.
Test Case Development
In this phase of mobile application testing and quality assurance, the QA team would start preparing test cases and share a rough time estimate required for preparing them with the QA Team Lead.
After that, the QA team would share the test cases with any senior personnel such as the Technical Lead or the Project Manager for approval. Once the test cases get approved, they are to be shared with the developers and the developers are then expected to start developing the application by following those test cases.
Alternatively, a general unit test cases document could be prepared by QA team which would include all the test cases for fields like Full Name, Username, Email Address, Mobile Number, Gender, Address fields etc required in forms, on the basis of which, the developers would start the development of forms(Registration, Login, My Profile, Contact Us etc.) Meanwhile, QA team prepares the functional and UI test cases for the project.
Test Environment Setup
For web applications there should be two environments:
- Staging
- Testing
The QA team should perform testing in a test environment only.
For mobile applications, the proper version of that build is maintained by the developers and the QA team maintains the record for all the builds in their system.
For websites and web apps, versions must be maintained by the developers everytime a new build of the website or web app is developed. The same is shared with QA team. ie: If a developer is sharing any build for the first time then version can be 1.0(followed by date) and version increment would be based on the number of updated builds developer would share.
Test data should be prepared by QA team to minimize the test execution time and for best results of mobile application testing and quality assurance.
Test Execution
Once the developers complete a module, they perform a quick round of unit testing and then share a mail with the QA team including the following points:
- Test URL for Website or Web app/Build Version
- Module Name
- Things to be Tested in that module
- Things not to be tested in that module
Upon receiving the mail, the QA team performs a health check on the application. It can be done by performing a round of Smoke/Adhoc testing to check the basic functionality of that module within 1 to 2 hours depending on the vastness of the module. Once the health check has been done, the QA team would send a Pass/Fail email to the respective team with the status of the same.
If the module passes the health check, then the QA team proceeds with exhaustive testing by using test cases.
If the module fails the health check, then the QA team rejects the build and doesn’t proceed any further with the tests.
Note: In case the developers share an updated build containing any new functionalities or fixes then the QA team tests that build only after completing and sharing the status of the previous build.
Bug Reporting
While performing testing, if QA team find bugs, then those bugs are reported on Mantis. Not a single bug is logged on excel, doc, mail or drive.
At the time of bug reporting, the Bug Summary is made properly, having steps to reproduce, Screenshots(if any), Priority based on criticality, and is then assigned to the respective developers.
After the completion of testing, the QA team sends a mail to the developers and the project manager in which it gives the status as follows:
- Testing Performed on(URL/ Build Version)
- Module Name
- Things Tested in that Module
- Things Not Tested in that Module
- Number of Issues Logged on Mantis
Bugs Verification and Regression testing
In this phase of mobile application testing and quality assurance, the developers update the status of the bugs on the same loop in which the QA team had given the status of testing. The mail consists of the following:
- Test URL for Web app/Build Version for Mobile app
- Module Name for which the bugs had been fixed
- Number of bugs that were fixed
- Number of bugs that were not fixed
And if the developers found any bug to be ignorable or fixable later, then a proper comment with reasons is provided corresponding to that bug.
If any new module has been integrated into the same build, then that is also shared in the same mail by following the aforementioned steps.
After getting the update, the QA team starts performing the bug verification by testing again and updates the status accordingly. After a round, regression testing is performed to verify that the modules working properly haven’t been affected due to the new implementations and bug fixing.
For testing a new module, the same process is followed.
Test Closure
Once the testing/bug verification of all the modules is completed, the QA team provides a final Sign Off which includes the following points:
- Build Version
- Modules Tested
- Number of issues logged on Mantis
- Number of issues closed on Mantis
- Exceptions (if any) based on client/internal requirement
Whenever there is a change request based on client feedback or internal feedback, or if there is any client call/meeting or internal meeting for any project, then the QA team and the developers are a part of it and a MOM is shared with respective team members.
BrainMobi is one of the top mobile app development companies in the industry. Backed by a team of top testing specialists who perform sans-pareil mobile application testing and quality assurance, we make apps which are bug-free and hence run smoothly. Send us your requirements at sales@brainmobi.com for a free quote on your requirements!



